Cards
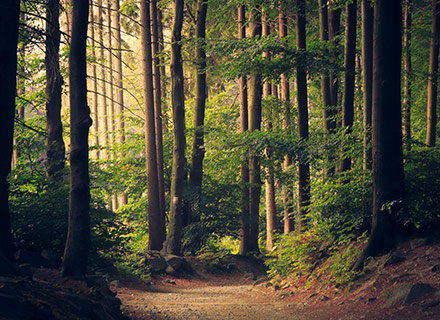
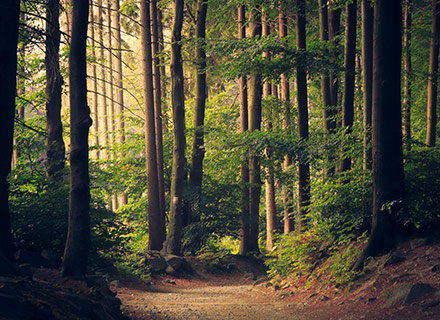
What you notice first in Bootstrap 4 is that .panel and .well have been replaced by the .card. This makes a lot of sense as "cards" are one of the more well known trends in responsive design. The Bootstrap 4 Cards can be singular, grouped together (as shown) or equal height. There are many different layout and content options.

Consise
Cards are a good way to display content composed of different types of objects. They’re well-suited for presenting similar objects whose size or supported actions vary, like headings and photos with captions.

Grouped
Use card groups to render equal height cards without gutters between the cards. Use .card-deck for cards that aren’t attached to each another.

Same Height
A frequent problem occurs when you have multiple items in a row with content of varying height. Thanks to flexbox (and display:table) we now have equal height cards!